If you’ve ever tried to use something and thought, “Where am I supposed to go next?” or “This doesn’t make any sense,” you are encountering an issue with information architecture.
What is Information Architecture?

The IA Institute defines Information Architecture as “the practice of deciding how to arrange the parts of something to be understandable”. In a nutshell, Information Architecture is a discipline that falls into the umbrella of User Experience (UX), and it’s focused on the deliberate process of organizing, structuring, and labeling information in order to facilitate users achieving their goals. It requires a deep understanding of the mental models of users – how do they perceive the content, and what are their expectations, so the system follows such patterns and it becomes familiar to users.
More than Sitemaps and Wireframes
The pervasiveness of Information Architecture in User Experience goes beyond any artifact or activity. Its importance relies on the impact that organizing information has, in the end, experience the users have. As Richard Saul Wurman said “The creative organization of information creates new information”, arguing that every time we alter the order, structure, or display of information, it will be perceived differently by users.
The scope of information architecture can be broken down in the following sub-areas:
- Structure: The skeleton of the digital product, how the parts of the system fit together.
- Taxonomy: Metadata, labels, and tags that facilitate the content arrangement.
- Wayfinding: How the system allows the users to orient themselves, know where they are, and where they can go next.
- Search: Decisions of how the information will be retrieved, displayed, and arranged for better user interaction.
Business Impact of Information Architecture
Wherever there is information available and users with goals and tasks willing to interact with such information, decisions about Information Architecture need to be done, in order to strive for a better user experience. However, there are certain kind of products and projects where information architecture should take the driver’s seat:
- Heavy-content websites: Digital products such as newsrooms require thorough crafting to reduce cognitive load for users and allow them to accomplish the goals they have, such as feeling informed, or finding a specific piece of information.
- Intranets: With a carefully designed IA, intranets can enhance productivity and employee’s sense of belonging by facilitating the tools and tasks they need to perform, such as access to apps, reviewing policies, finding people, to mention a few.
- eCommerce: Giving a proper category name and location to organize hundreds of products can be very challenging. However, when done properly, it can be the differentiator and increase conversion rates, user engagement, and brand loyalty.
A solid information architecture process can lead to a significant improvement in a business’ bottom line, which can be measured by user experience metrics:
- Time on task reduction: When users are able to complete the task they need to in a short amount of time, the perception of satisfaction increases, as well as the likelihood of using the system again.
- Task completion rate: In the context of an e-commerce business, defining intuitive categories and groups and clear purchasing paths can facilitate users to complete their orders, thus fostering in them a sense of accomplishment.
- Reduction of customer support costs: When users are able to find the information they need by themselves, companies can save time and money by reducing the number of support calls, chat, and email answering.
Tools of the Trade
Achieving a meaningful end user experience does not happen by chance. Experience Designers have a handful of tools and methods that, when properly executed, can help them drive successful IA outcomes. Following are a few examples of tried-and-true methods that can facilitate making Information Architecture decisions.
Card Sorting
Card sorting is an interactive technique that allows teams to identify how people understand, and group information. This method is useful when teams need to figure out the best way to label groups of content, and decided which content goes well together, in a way that feels familiar to the audience.
To run a card sort, teams create a set of cards that represent items or concepts, and then ask people (recommended to run this with target audience or representative users) to organize the cards in a way that makes more sense to them. Card sorting can be either open or close. During an open card sorting, users have the freedom to define the categories. On the other hand, during a closed card sorting, the categories are already defined by the team.
In addition, card sorting can be moderated or unmoderated, depending on the constraints of the team.
Tree Testing
While card sorting is an exploratory method, tree testing allow teams to evaluate the information architecture decisions of a product in a nimble and cost-effective way.
This technique focuses on assessing the findability of content in a product, by evaluating how effective the content is structured, and whether the labels used to categorize the content are intuitive and familiar for the users.
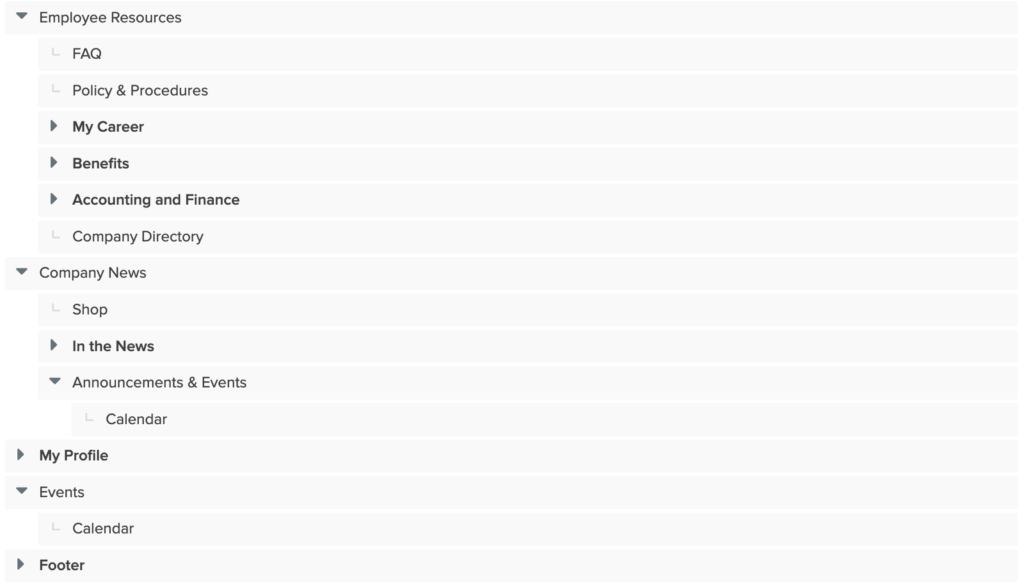
When planning a tree test, the first step consists on simplifying the structure of the website or app, by replicating the navigation hierarchy but removing the visual design, displayed content, and any other navigation aids.

After defining the tree, the next step is to define the tasks that the users will be performing through the navigation. An example of a task for the tree illustrated above can be “You are interested in finding information about the HR department. Where would you find the employees’ information?
Tree testing software allows teams to define the “happy path” or the ideal path the users would take, in our example Employee resources > Company Directory, and assess whether the users were able to complete the task, and which route they took.
Optimal Workshop also provides an effective tree testing tool called Treejack Testing
Heuristic Evaluation
When access to users or stakeholders is limited, and there is an existing information architecture that can be reviewed by the team, designers can rely on the following methods to make heuristic-based decisions and anticipate any potential shortcomings the current information architecture can have.
-
- Information Architecture Heuristics: Abby Covert, a renowned Information Architect, created a set of 10 best practices to consider when analyzing the information architecture of a digital product. These heuristics include information findability, accessibility, clarity, learnability, to mention a few. These heuristics include a checklist of questions designers can ask the team to better identify areas of opportunity. Example: Learnability > Does the information behave consistently enough to be predictable?
-
- IA Lenses: Designed by Information Architect Dan M. Brown, these lenses allow teams to analyze the information architecture of a digital product from different perspectives, such as
Case Study: Redesigning an Intranet through IA
The Wizeline team worked with an important news company to redesign its internal corporate intranet, in order to promote a content-driven approach, rather than having an information-consulting intranet only.
The current intranet presented several challenges to information architecture and the content strategy, such as inefficient search capabilities, unintuitive navigation, and categorization that did not represent all the content that was grouped.
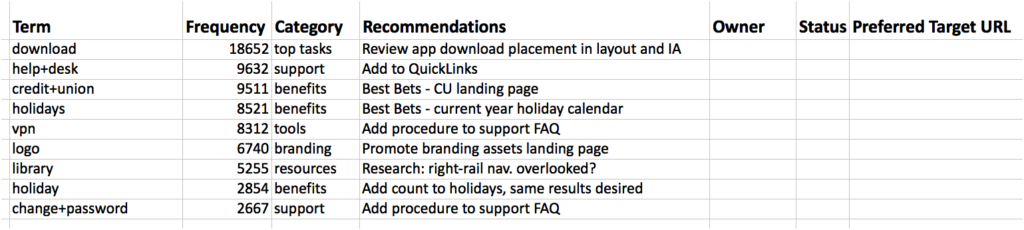
One of the first activities that the design team executed was a search-log analysis, to identify what was the most consulted information by employees, and identify the keywords they would use to find such information.
Spreadsheet screenshot showing terms sorted by the number of queries, and other columns for Recommendation, Owner, Status, and Preferred target URL
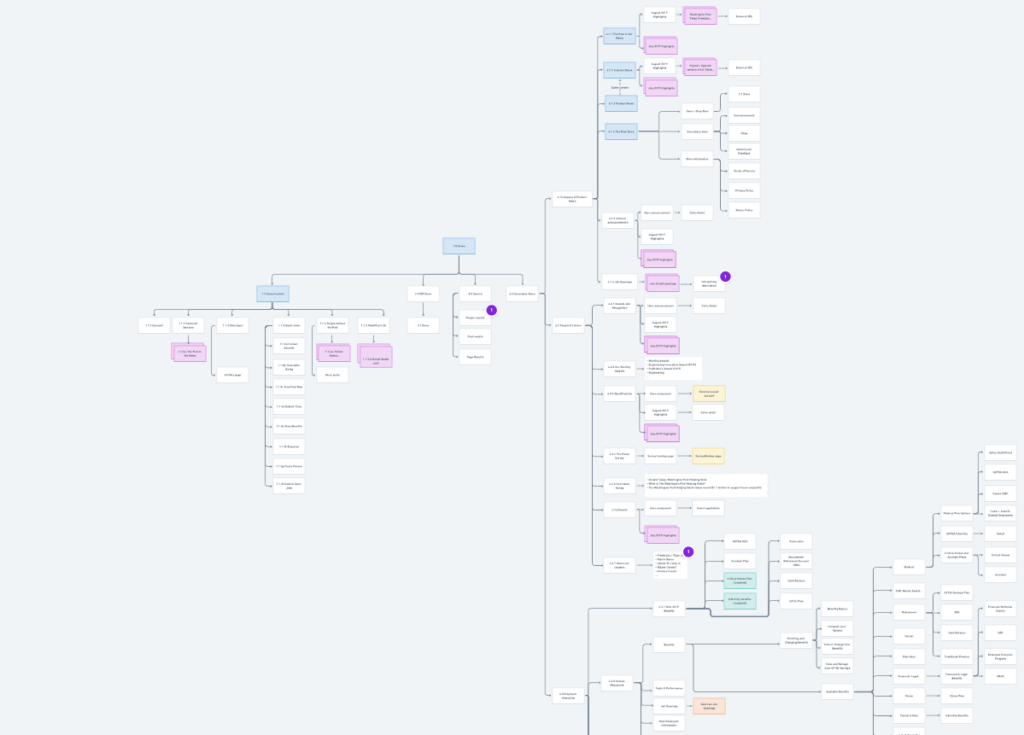
In addition, the design team mapped the as-is state sitemap of the intranet, in order to gauge the amount of information to deal with, as well as the complexity, relationship, and consistency.

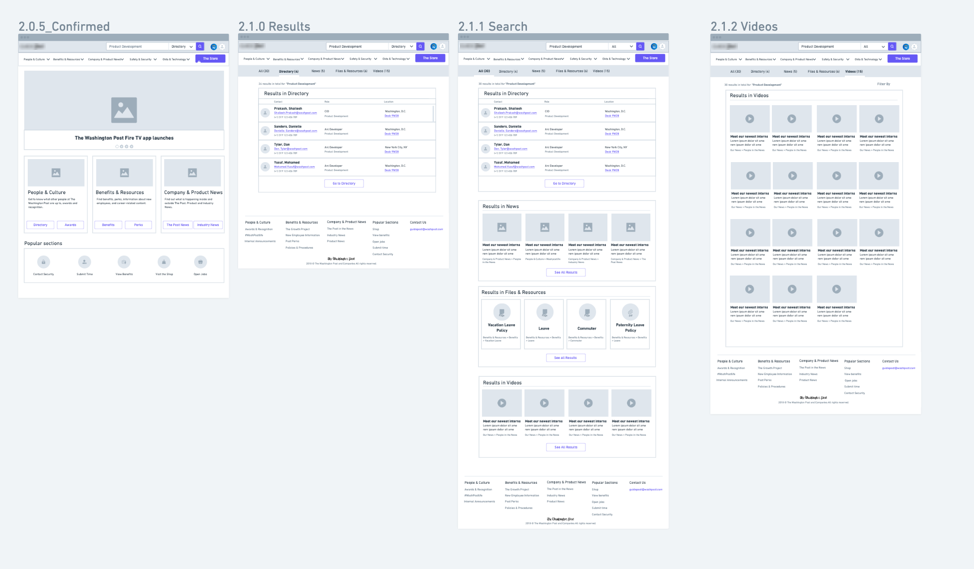
With all the information mapped, the team proceeded to run card sorting and tree testing sessions with employees, in order to come up with a proposal of site navigation and overall information architecture. These decisions were represented through several artifacts, such as future-state sitemaps and mid-fidelity wireframes.

Resources
- Everyday Information Architecture
- How to make sense of any mess
- IA Heuristics: A Journey