
Helping a Major Media Enterprise Increase Article Visibility with a New Web Rendering Platform
Executive Summary
Our customer, a well-established media company based in the United States, wanted to improve how they delivered content to their members. Recognizing the importance of providing a seamless and engaging experience for their users and the need to improve search engine optimization (SEO) to increase the visibility of their content, they partnered with Wizeline to create a new Web Rendering Platform.
Find out how we leveraged our engineering and design expertise to build a scalable, flexible, and adaptable platform that displays the company’s articles in a visually appealing and interactive way.
The Challenge: Building a Versatile, Efficient, and User-Friendly Web Rendering Platform
The client’s legacy platform faced multiple challenges, such as:
- Slow build times due to heavy dependencies
- A steep learning curve for their collaborators
- Limited cross-brand component sharing capabilities
- The need to transform multiple data formats to be used
With these challenges in mind, the Wizeline team aimed to create a platform that would simplify the process of publishing content and provide a responsive and consistent user experience across all our client’s products, placing significant importance on enhancing the member experience, boosting search engine optimization, and improving the developer experience to reduce delivery times.
Our Solution: Enhancing the Platform Experience with Cutting-Edge Techniques
The new platform was achieved by implementing a server-side rendered application (Next.js) to make pages load faster, a shared data layer to standardize and optimize data across sources and clients, and three cache layers to increase page load speed and availability.
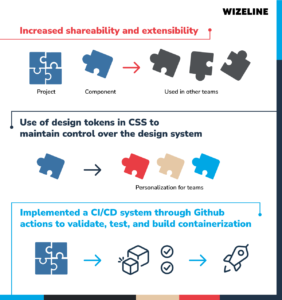
Another major initiative in this project was using components to increase shareability and extensibility, a monorepo to streamline building and documenting UI components, design tokens in CSS to maintain control over the design system, and the implementation of a CI/CD system through GitHub actions to validate, test, and build the containerization of the application for efficient management of versions as well as the implementation of blue/green deployments and quick rollbacks using cloud technologies.
Additionally, the team leveraged Core Web Vital metrics as key performance indicators to evaluate the platform’s success. Focusing on these key metrics was critical for ensuring the platform consistently delivered a high-quality user experience and drove growth through increased engagement, longer session times, and reduced bounce rates.
Results: Boost in Revenue, Faster Delivery, Enhanced SEO, and Optimal User Experience
The new Web Rendering Platform brought significant improvements to our client’s business operations, including increased revenue, faster delivery times, enhanced SEO performance, and an improved member experience. Here are some of the key outcomes:
Revenue
- Turned off Google AMP articles with the new CloudFront Infrastructure, resulting in a positive impact on newspaper ad revenue and a decrease in AMP traffic from 15M-20M users to 0.
- Improved ad positioning and provided metrics visualization to the ad revenue team.
Delivery
- Reduced feature delivery time by up to 50%.
SEO
- Improved Core Web Vitals (LCP, FID, CLS) over the Legacy platform.
- Decreased Cumulative Layout Shift by 85% for 75% of readers, resulting in better visual stability on the new article app.
- Decreased Largest Contentful Paint size by 18%, resulting in pages loading half a second faster.
- Improved newspaper article search results for Google.
Availability, Resiliency, and Member Experience
- Drastically reduced the number of 500 errors shown to the user.
- Continued loading pages to end users after catastrophic failure exercises.
- Distributed customized content to privileged users (e.g., special newspaper editions for enterprises) to increase brand loyalty
Improved Dev Experience
- Reduced dev build times with multiple packages.
- Simplified starting a new dev environment from scratch.
- Enabled easier debugging of server-side code in browser with Next.js
- Facilitated making multiple changes to different packages in a single PR thanks to monorepo.
To learn more about how Wizeline could help your media company reach new audiences and increase revenue, contact us today at consulting@wizeline.com.